Tomsk, Tomsk, Russian Federation
Tomsk, Tomsk, Russian Federation
Seversk, Tomsk, Russian Federation
Tomsk, Tomsk, Russian Federation
This article discusses the basic principles of visual perception of information with objects of sign communication. The features of visual communication, the features of the perception of information, the main criteria and rules for the design of signs of visual communication are highlighted. The article discusses the role of cognitive ergonomics and psychology of perception, as well as the initial set of criteria and techniques that provides an effective and functional process for designing visual communication signs. The main groups of users of children's art schools are considered and options for the design of visual communication for a children's art school are proposed.
visual communication, design, perception psychology, cognitive ergonomics, children's art school
Введение
Знания эргономики широко используются при проектировании различных изделий. Промышленность в настоящее время обладает относительно хорошим и широким пониманием того, как применять физическую эргономику в дизайне. В отличие от этого, в отрасли относительно плохо понимают, как применять в дизайне то, что иногда называют «когнитивной эргономикой», т.е. проектировать и планировать оборудование и рабочую среду таким образом, чтобы поддерживать перцептивные и психологические процессы, связанные с пониманием состояния мира, рассуждениями о нем и принятием решений.
Чтобы понять, что такое визуальные коммуникации, необходимо рассмотреть основные составные части данной группы (рис.1) [4].
Визуальные коммуникации могут считываться различными методами восприятия. Например, результатом визуально графического восприятия могут являться графика, фотография, цвет или, например, шрифт и т.д.

Рис.1. Визуальная система коммуникаций
Для создания знаков визуальной коммуникации критерии визуального восприятия очень важны, так как позволяют создать более понятную среду для комфортной работы, взаимодействия и коммуникации. В настоящее время, именно особенности визуального восприятия и психологии восприятияредко используются и учитываются на этапе проектирования. Что способствует появлению многих проблем в дальнейшей эксплуатации.
Когнитивная эргономика и психология восприятия
Основной задачей промышленного дизайна является привнесение эстетической ценности в объект, создаваемый промышленным способом, с оптимизацией и улучшением взаимодействия человека с ним.
В данном случае объектом является система знаков коммуникации. Дизайн коммуникаций – это передача информации с помощью визуальных объектов, которые формируют определенный образ у зрителя.
Когда начинается процесс проектирования, дизайнеру нужно подробно изучить, как человек будет с данным предметом взаимодействовать, какова конечная цель этого процесса, в каких условиях проходит взаимодействие, какие основные ошибки прослеживаются в подобных аналогах, какие предпочтения есть у конкретного слоя населения, кто будет использовать данный объект, выявить проблемы и устранить их.
В этом направлении помогает эргономика. Антропометрические данные человека-средние показатели роста, веса, угол поворота головы, глаз, и так далее помогают частично решить проблемы и улучшить проектируемый объект. Но также стоит брать во внимание и психологические аспекты восприятия человека. Эти факторы непосредственно играют одну из важных ролей [7].
Именно эти аспекты очень важны при создании знаков визуальной коммуникации. Чем сложнее слова, заложенные в значение будущего знака, чем больше смысл знака, тем сложнее дизайнеру создать символ, и тем сложнее понимание пользователя.
Взяв во внимание все каналы восприятия информации дизайнер коммуникаций преобразует слова в символы, которые в дальнейшем считывает пользователь и преобразует символ обратно в слова. В этом аспекте очень важно зрительное восприятие, так как порядка 80% информации человек получает с помощью зрения. Поэтому дизайн коммуникаций очень сильный инструмент, который может формировать определенные визуальные объекты и определенные образ у зрителя.
Знание психологии помогает создать дизайн, который заставит пользователей выполнять ожидаемые действия. Многие люди отмечают, что часто только беря в руки новый предмет он им категорически не нравится. Такие негативные реакции связаны с ошибками разработчиков при проектировании и создании дизайна. На реакцию человека может повлиять расположение кнопок управления, сложная инструкция или непонятное использование, выбранные материалы, цветовое решение, неудобная форма и многое другое.
При проектировании системы визуальной коммуникации следует брать во внимание закон Хика. Закон гласит, что чем больше вариантов доступно пользователям, тем дольше они принимают решение. Это означает, что чем больше вариантов вы предоставляете пользователям, будь то продукты или изображения, на которые вы смотрите, тем больше времени и энергии требуется для принятия решения о следующем шаге взаимодействия. Возможным результатом здесь является то, что пользователи делают выбор, но испытывают неприятные ощущения после использования продукта, или, в худшем случае, они могут не захотеть предпринять такие значительные усилия и просто уйти. Поэтому дизайнерам рекомендуется свести к минимуму любые параметры, включая кнопки, картинки, страницы. Убирая ненужные варианты, вы повышаете эффективность использования продукта.
Важным аспектом является психология
цветов. Цвета оказывают большое влияние на восприятие пользователей. Вот почему дизайнеры должны сознательно выбирать цвета, чтобы убедиться, что их работа представляет собой правильное сообщение и настройку.
При проектировании объектов визуальной коммуникации, следует затронуть такой термин как «перцепция». Это восприятие окружающего нас мира с помощью чувственного восприятия. Или же первичная реакция человека на информацию, которая представляется перед ним в качестве графики, музыки, фотографий и ощущений.
Перцепция, как было уже сказано, основана на органах чувств:
- Зрительные органы чувств
- Осязательные органы чувств
- Слух
Важными для удобного и комфортного восприятия информации являются такие принципы гештальтпсихологии, как принцип близости, принцип симметрии, сходства, единства и тд.
Изображения в визуальной коммуникации играют большую роль. Красивый образ помогает создать связь с аудиторией, произвести на нее впечатление еще до того, как они прочитают первое слово. Для положительного зрительного восприятия, изображение должны соответствовать следующим критериям:
1) Следует использовать изображение высокого качества. Таким образом, знаки визуальной коммуникации будут восприниматься с положительным восприятием при первом взгляде на продукт.
2) Содержание знака или изображение должно быть понятным и близким пользователю.
3) Цветовое решение изображения должно гармонично вписываться в общий дизайн знаков визуальной коммуникации.
Чтобы минимизировать текстовую информацию следует использовать инфографику. Это достаточно удобный инструмент для структурирования сложной информации и придания привлекательного внешнего вида.
Грамотная визуализация сохраняет в себе смысл повествования, даже без сопроводительного текста. Главная задача инфографики – это представление большого объем информации в схематично наглядном виде, который дает полное представление с первого взгляда.
Доказано, что большинство людей обращают внимание на текстовую информацию чаще, если присутствуют иллюстрации и изображения. Например, 80% людей охотнее читают материал, который сопровождается изображениями, в том числе инфографикой. Помимо этого, инфографика оказывает большое влияние на узнаваемость бренда [6].
Чтобы определить, что людям нравится, а что нет, необходимо определить целевую аудиторию и их потребности. При помощи полученных знаний дизайнер может влиять на выбор и решения пользователя.
Основная группа пользователей детских художественных школ
Для создания грамотной и успешной визуальной коммуникации в детской художественной школе на первых тапах необходимо определить группу пользователей и то, в каких условиях проходит взаимодействие.
Сегодня тенденция ориентированного на пользователя дизайна заставляет дизайнеров пересмотреть подход к своей работе и углубиться в понимание целевой аудитории.
Чтобы лучше понять потребности людей, дизайнерам рекомендуется учитывать психологические принципы человеческого поведения, стремления и мотивации [2].
В детских художественных школах целевую аудиторию составляют:
- Дети (12-18 лет)
- Преподаватели (30-50 лет)
- Родители (30-50 лет)
Чтобы оценить психологию восприятия и особенности визуального восприятия данных групп, следует определить несколько характерных признаков, присущих творческим людям:
- Чуткое восприятие мира, активность и эмоциональность
- Отсутствие стереотипов, независимость в мнениях
- Стремление искать новые пути, способность видеть новые пути решения проблем
Поскольку группа детей и взрослых по-разному воспринимают окружающий мир. То лучше создать визуальную коммуникация с дифференциацией на данные группы. Однако дублирование информации в резных вариациях для взрослых и детей не только не целесообразно, но также это заметно сократит свободное внутреннее пространство детской художественной школы, где, например, могли бы располагаться выставки работ учащихся.
Поэтому стоит определить основные критерии для разработки грамотного оборудования визуальной коммуникации.
Прежде всего это простота. Простота пред-
ставленной информации хорошо воспринимается как взрослыми, так и детьми.
Классификация и информативность. Этот показатель указывает на то, что вся необходимая информация для детей должна находиться на едином стенде. Точно также, как и информация объявлений для родителей и персонала. Классификацию на различные группы пользователей лучше производить за счет зонирования блоков различными цветами.
Минимум текста. Весь текст, который можно заменит на схемы и изображения следует подавать именно в графическом виде. Это упростит восприятие. И будет оказывать положительное влияние на все выделенные группы пользователей.
Полученная классификация дает возможности для вариативности знаков коммуникации. Типы визуальных схем внутри помещения могут быть как едины для всех, так и подразделяться в соответствии с выделенными группами. Для лучшего понимания следует создавать визуальную коммуникацию с учетом разделений на конкретных пользователей.
Применение когнитивной эргономики для разработки знаков
визуальной коммуникации
Визуальные схемы и знаки подразделяются на несколько типов:
- Информационные
- Навигационные
- Общие
Основная задача ориентирующей графики в рассматриваемом средовом пространстве, детской художественной школы, обеспечение посетителей и сотрудников необходимой информацией.
Система визуальной коммуникации в школе может включать такие средства как:
- Информационные панели. Стилистика всех информационных панелей должна быть едина. Как правило, информационные панели с символикой детской художественной школы размещаются в холле, чтобы наглядно и удобно представить любую актуальную информацию, начиная от расписания занятий и заканчивая различными объявлениями.
- Указатели. Все посетители быстро и легко находят нужные кабинеты благодаря грамотному размещению напольных, подвесных и настенных панелей.
- Таблички. Выразительные и понятные визуальные средства дают возможность пользователям без лишних вопросов и сложностей находить нужные аудитории, кабинеты и объекты в зданиях с любой планировкой.
- Интерактивные конструкции. Такие системы служат для узнаваемости организации и привлечения внимания. Для детской художественной школы такие системы наиболее востребованы, поскольку у детей острую необходимость носит взаимодействие и возможность участия в процессе.
Современная система ориентирования в школе должна сочетать комфортную навигацию для всех посетителей.
Физическаясреда оказывает прямое влияние на качество образовательных результатов. Поэтому проектирование дизайна визуальных схем внутри детской художественной школы играет большую роль.
Коридоры и помещения художественной школы являются инструментом для преподавателей и учеников. При эффективном использовании пространства результат образовательных услуг повышается. Внутренне пространство и дизайн помещения способно увеличить мотивацию и работоспособность, создать вовлеченность в рабочий процесс посредством комфортной и понятной среды.
Дизайн знаков визуальной коммуникации должен отражать основные ценности и зачади детской художественной школы. Подчеркивать общую направленность деятельности учреждения. Благодаря этому потенциальная аудитория пользователей, будут чувствовать себя частью единого целого, и более осознанно и мотивационно относиться к своей работе и образовательному процессу. Творческий подход к выбору стиля и формата навигационных элементов позволяет создать неповторимый и запоминающийся образ учреждения, его собственное узнаваемое «лицо».
С развитием дизайна все чаще используются знаки визуальной коммуникации в различных школах и детских организациях.
При создании грамотной системы знаков визуальной коммуникации важно учитывать:
- Контекст и время. В какой среде будет жить ваше сообщение и как долго оно будет существовать. Например, изображения при различных выставках графики и живописи, которые меняются с некой периодичностью и изображения навигационных указателей, которые длительное время остаются неизменными.
- Скорость считывания информации. Сколько зритель потратит времени на расшифровку сообщения, которое вы хотите сказать.
- Эмоции. Какие эмоции будут у зрителя после получения информации. Как человек будет взаимодействовать с предметом.
Для разделения информации для различных групп пользователей следует использовать определенную палитру цветов. Поскольку организация детская, то лучше использовать яркие цвета с понятными для понимания знаками. На данный момент основные цвета в логотипе детской художественной школы включают три цвета (рис.2).

Рис.2. Основные цвета
Однако существующая палитра не является гармоничной. К тому же, три цвета не позволят создать полноценный дизайн с учетом разделения информации для трех подгрупп. Для гармоничного дизайна необходимо создать палитру минимум из 4цветовc вариативностью оттенков [8,9].
Сложно различимые цвета лучше использовать для одной общей группы знаков, но для разных групп такие палитры не подойдут (рис.3).

Рис.3. Близкие цвета
К тому же маленькие различия цветового диапазона будут затруднять считывание информации при визуальном сканировании [5].
Для трех подгрупп следует выбрать как минимум 4 основных цвета. Первые три цвета для выделенных групп пользователей: дети, родители, персонал. Четвертый цвет необходим для общей информации, которая будет указываться для всех трех групп, например, такая информация как навигация или таблички кабинетов.
Так как основную и главную группу пользователей составляют дети, то базовое решение при выборе цветовой палитры основывалось именно на восприятии цвета детьми.
Все теплые цвета (красные, оранжевые, желтые) относятся к активным цветам и усиливают жизнедеятельность организма: возбуждают и поднимают настроение, увеличивают мышечную работоспособность, влияя тем самым на трудовые процессы. Холодные цвета (голубые, синие, фиолетовые) относятся к пассивным цветам, замедляющим жизнедеятельность организма, пассивные цвета успокаивают и даже угнетают психику человека. Удачный подбор тонов оборудования не только имеет эстетическое значение, но и существенным образом влияет на эмоциональное состояние школьников, их самочувствие и работоспособность [1].
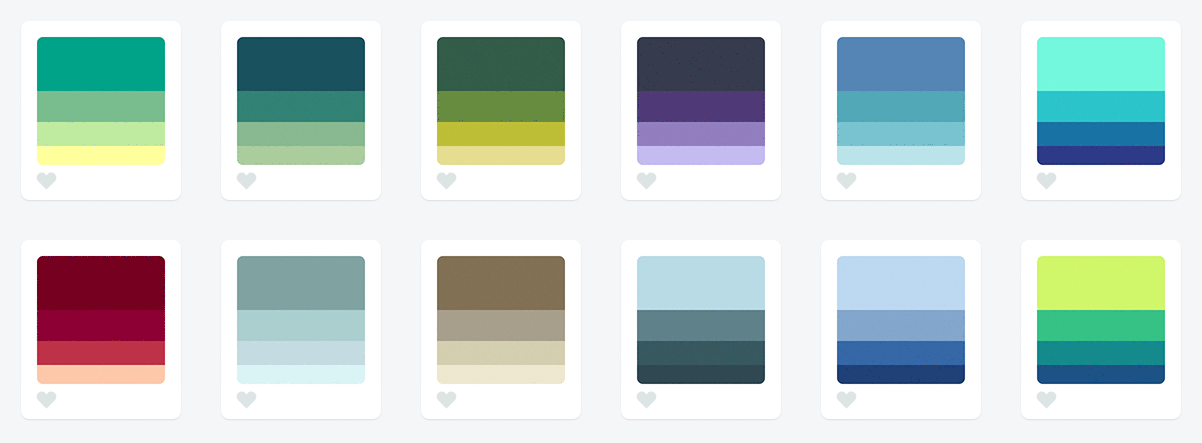
Cучетом особенностей и психологии визуального восприятия пользователей были составлены возможные варианты цветовых палитр (рис.4).

Рис.4. Варианты цветовых палитры для визуальной коммуникации
При создании образа элементов навигации внутри помещения художественной школы важно понимать о их назначении. Например, более важная информация может изображаться более крупно.
Также важен аспект визуального считывания информации с различного расстояния. Важную информацию должно быть видно издалека. А общий дизайн должен способствовать вовлечению в информацию визуальных знаков. То есть, с какого расстояния дизайн визуальной коммуникации способен зацепить зрителя.
Согласно Гештальт психологии при создании дизайна важна форма объекта. Люди сначала идентифицируют форму объекта. И простой объект будет легче вступать в контакт, чем объект с тяжело распознаваемым контуром.
Таким образом, для знаков визуальной коммуникации следует использовать простые геометричные формы, с помощью которых можно создавать оригинальные композиции и ритмы (рис.5)[3].

Рис.5. Использование простых форм в дизайне визуальных коммуникаций
Удачным решением при проектировании знаков визуальной коммуникации является использование знаков гигантских размеров. Таким образом, рельефы помещения и проемы дверей будут создавать некий ритм с архитектурой навигационных изображений и букв. Такие навигации взаимодействуют с пространством помещения, играя при этом еще и роль декора стен. Дополнительную интригу вносит то, что слова и буквы как бы текут по разным плоскостям, переходя со стены на дверь (рис.6).

Рис.6. Навигация в БВШД
Создание концепции
Рассмотрев особенности зрительного восприятия с точки зрения когнитивной эргономики были разработаны варианты концептов визуальных знаковых систем для детской художественной школы г. Северска.
В основу концепций легли аналоги современных систем знаковой коммуникаций в детских организациях (рис.7).




Рис.7. Аналоги визуальной коммуникации в детских организациях
Данные аналоги являются примерами оформления знаков визуальной коммуникации в школах, университетах и музеях. Аналоги с крупными цифрами выполнены компанией SP Group, г. Москва. Остальные два примера являются разработками европейских компаний.
Выбор в пользу именно этих аналогов обусловлен тем, что все они соответствуют выделенным ранее критериям, касаемо выбора формы, размера, цветового решения и тд.
Основываясь на характерных чертах выбранных аналогов, и полученной информации в ходе исследования были разработаны два варианта будущего концепта.
Первый вариант основан на смешивании цветов. Данный аспект очень важен для детей детских художественных школ. Наглядные визуальные коммуникации будут способствовать улучшению усвоения информации по смешиванию цветов. Вместе с этим использование теплой цветовой гаммы и крупный размер будет оказывать положительное влияние на пользователей (рис.8).
Поскольку внутреннее пространство художественной школы не всегда может позволить размещение крупных знаков визуальной коммуникации был предложен второй вариант навигации внутри детской организации. Он имеет более компактный внешний вид. Здесь вся информация разделена на блоки. Каждый блок предназначен для определенной группы пользователей (рис.9).

Рис.8. Первый концепт

Рис.9. Второй концепт
Такой стенд располагается на каждом этаже и дает полное понимание о расположении, расписании и прочей необходимой информации.
Оба разработанных варианта соответствуют выявленным требованиям в ходе исследования:
- Соответствие целевой аудитории. Это позволяет правильно подавать информацию и влиять на восприятие.
- Лаконичный и понятный дизайн и внешний вид. Данный критерий способствует положительному эмоциональному отклику при взаимодействии с знаковой системой навигации.
- Минимум текстовой информации, визуализация информации. Передача информации в виде образов позволяет быстрее донести смысл и сделать его легко считываемым.
- Ограниченность цветовой палитры.
- Чёткая структура. Простая структура обеспечит большую ясность при взаимодействии.
- Учет когнитивной эргономики. Позволяет грамотно спроектировать оборудование и определить степень влияния на эмоционально психологические стороны пользователей.
Заключение
Психология зрительного восприятия, когнитивная эргономика - эффективные инструменты в дизайне, которые делают творческий процесс более продуктивным, в то время как результат будет более ориентированным на пользователя.
В процессе исследования проблемы особенностей визуального восприятия информационно-коммуникационных объектов были определены основные аспекты, влияющие на визуальное восприятие пользователя.
Был выделен ряд критериев, для создания эффективной и функциональной системы знаков визуальной коммуникации.
Полученные результаты в ходе исследования были использованы и рассмотрены на примере разработки дизайна знаков визуальной коммуникации для детской художественной школы г. Северска.
1. Bazima, B.A. Color and psyche [Text] / B.A. Bazima. - Kharkiv: XFAK, 2001. - 172 p.
2. Tomic, M. Invent. Do It. Break. Repeat. Desktop book of techniques and tools for design thinking; TRANS. from English. Elizabeth Ponomareva [Text] / M. Tomic, K. Wrigley, M. Borthwick. - M.: Mann, Ivanov and Ferber, 2019. - 208 p.
3. Prokopenko, V.T. Psychology of visual perception: Textbook [Text] / V.T. Prokopenko, V.A. Trophimov, L.P Sharok. - Saint Petersburg: Spbguitmo, 2006.- 73 p.
4. Prokhozhev, O.A. Design of visual communication tools: textbook-method. POS. [Text] / O.A. Prokhozhev; Nizhegor. gosudarstvenny. architecturebuilds. UN – t-N. Novgorod: NNGASU, 2019. - 113 p.
5. Sobchik, L.N. Method of color choices. Modified lusher color test [Text] / L.N. Sobchik. - M.: Kogito-Center, 1990. - 87 p.
6. Solso, R.L. Cognitive psychology [Text] / R.L. Solso. - Moscow: Trivola, 1996. - 600 p.
7. Fech, A.I. Ergonomics: textbook [Text] / comp. a. I. Feh; Tomsk Polytechnic University. - Tomsk: Tomsk Polytechnic University Publishing house, 2014.- 119 p.
8. Zeugner, G. Doctrine of color [Text] / G. Zeugner. - M.: "Stroizdat", 1971. - 194 p.
9. Yanshin, P.V. Color as a factor of mental regulation [Text] / P.V. Yanshin// Applied psychology. -2000. - No4. - P. 14-27.